Blog - OpenCart Solution
Easy OpenCart transfer to New Server

You would want to know how to transfer OpenCart to a new server in a simple and easy way so here are few steps by step guidelines for you to migrate OpenCart to a new server.
OpenCart is an e-commerce platform for the online shopping cart. Here you will find a detailed step-by-step guide of the necessary steps you need to take in order to migrate your OpenCart store to a new server.
Take Backup first
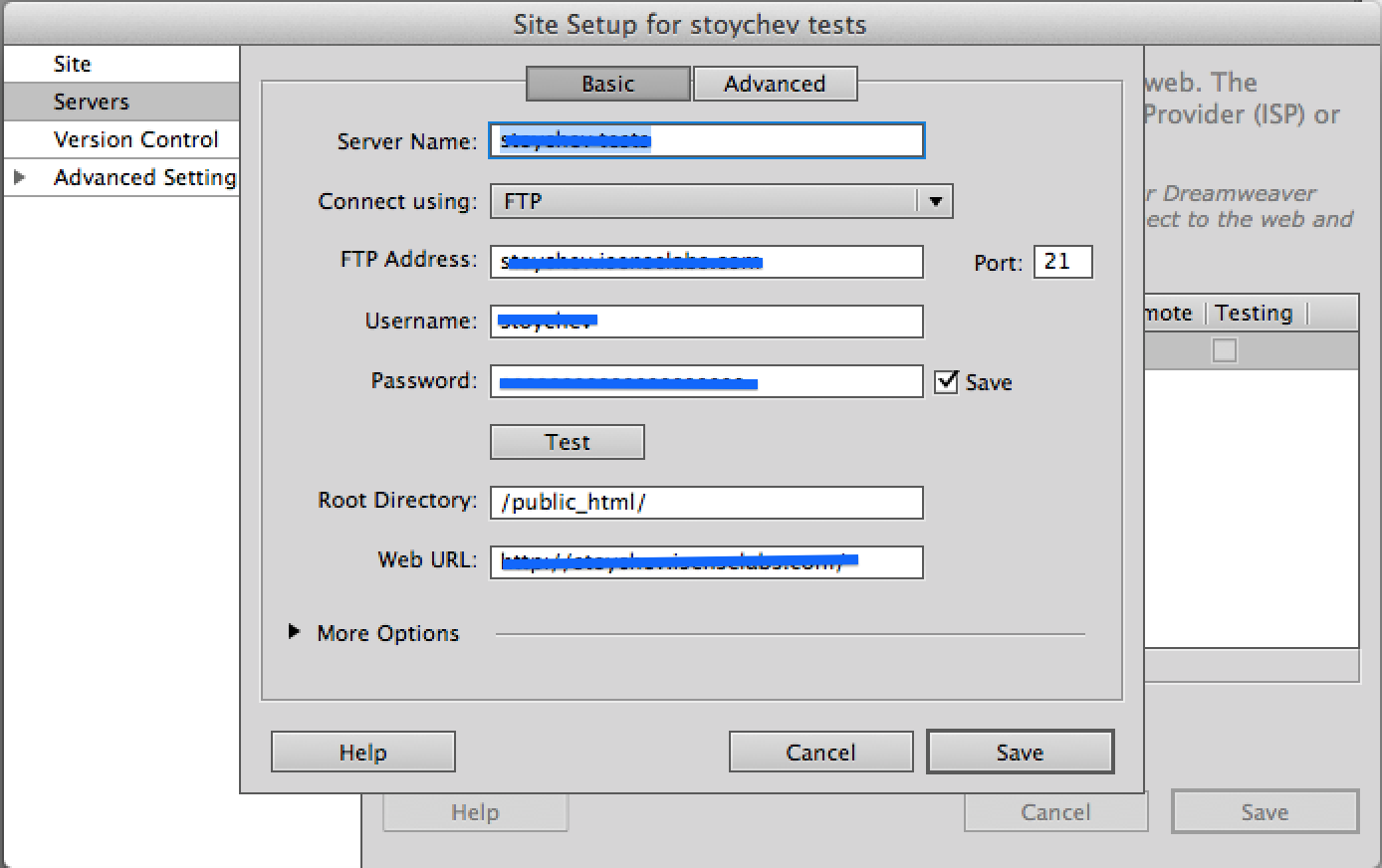
As a first, you will need to connect to your host via FTP. In this example, we will use Adobe Dreamweaver, but if you are looking for an alternative, Aptana, FileZilla or any other FTP client will do the job as well.
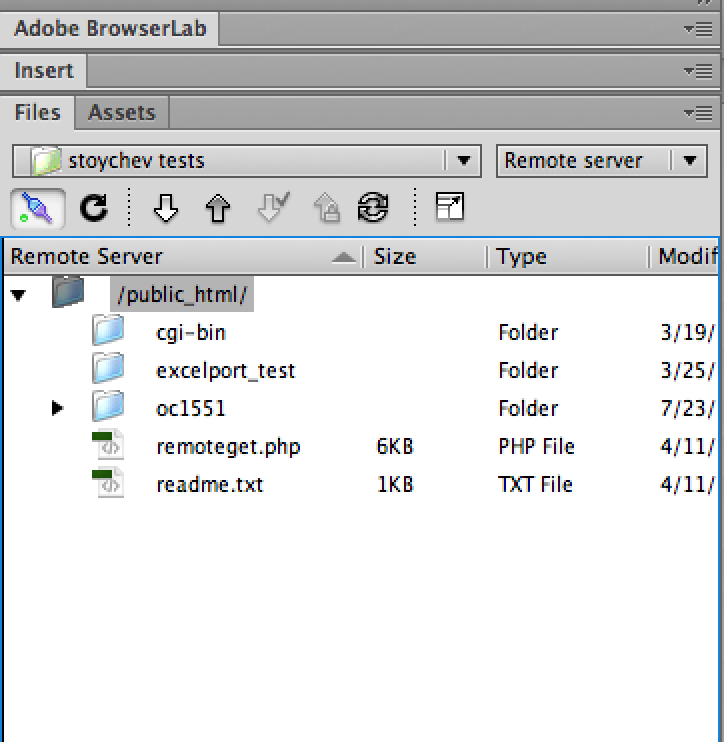
This is a familiar picture of how things look when connected to your FTP server. You will immediately spot the public_html folder (at the top of the page). In case you are wondering what this public_html is, it is the web root for your primary domain name. It serves as a master cabinet where you put all website files and folders. Double click on the public_html so we reveal its contents. Now, we need to locate our OpenCart installation folder. In this example we have named it oc1551 folder.
Disclaimer: In some cases there may not be a public_html folder or it may be named differently.
Double click on the OpenCart install folder we will select all of the files in the directory and get them. By “get” we mean that we will get them from your server and copy them to your local environment. To do this, can click on Ctrl + A/ CMD + A on a Mac and Get/Copy the files. To have everything organized neatly, we recommend creating a folder and pasting the files there in the folder.
Backing up our MySQL
Next, we will need to get a copy of your database. A database is an electronic filing system allowing a user to quickly pull out content out of it. We will use phpMyAdmin in this scenario, which is available in your Cpanel. Cpanel is a graphical user panel from where we are going to access phpMyAdmin. Your hosting should provide you with access information to your Cpanel.
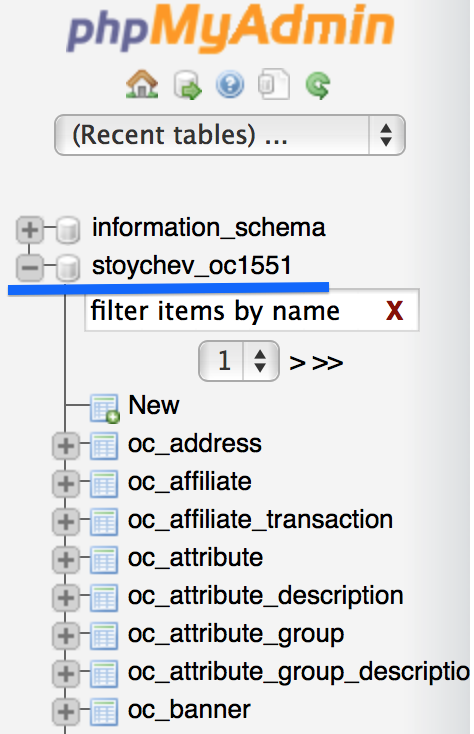
Once you login at your Cpanel, you need to go to phpMyAdmin. After this, please select the database name from the left hand menu.
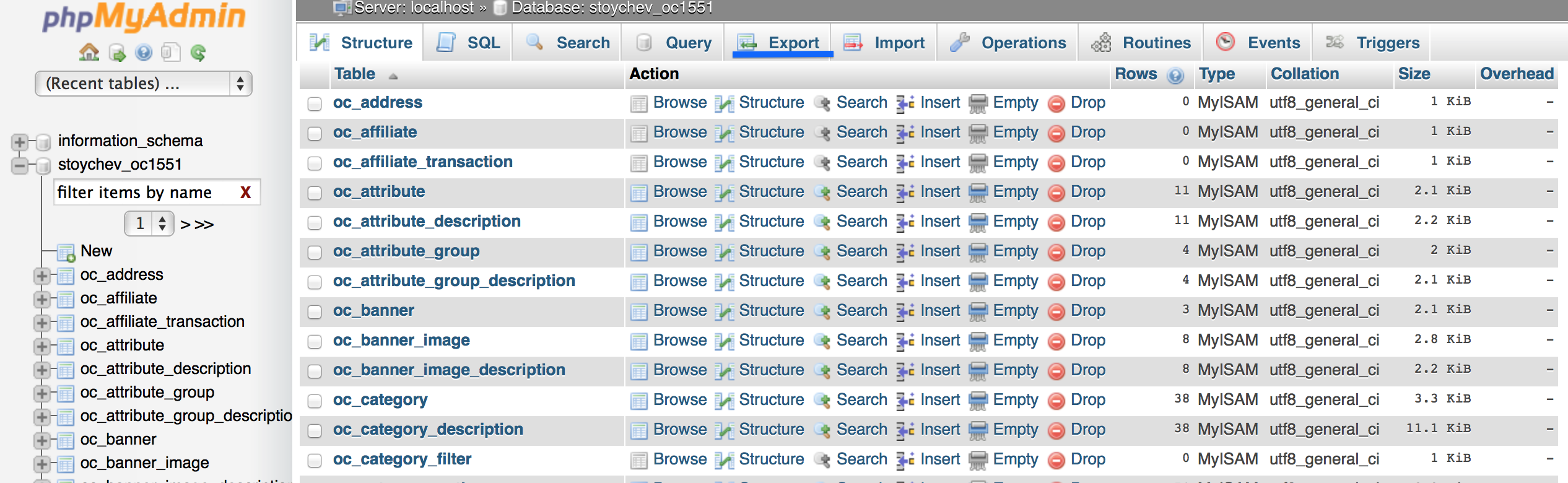
Next, you will see the tables of the database. Right after we verify that we have selected the correct DB (Server name and Database are listed on the top), we need to click on Export.
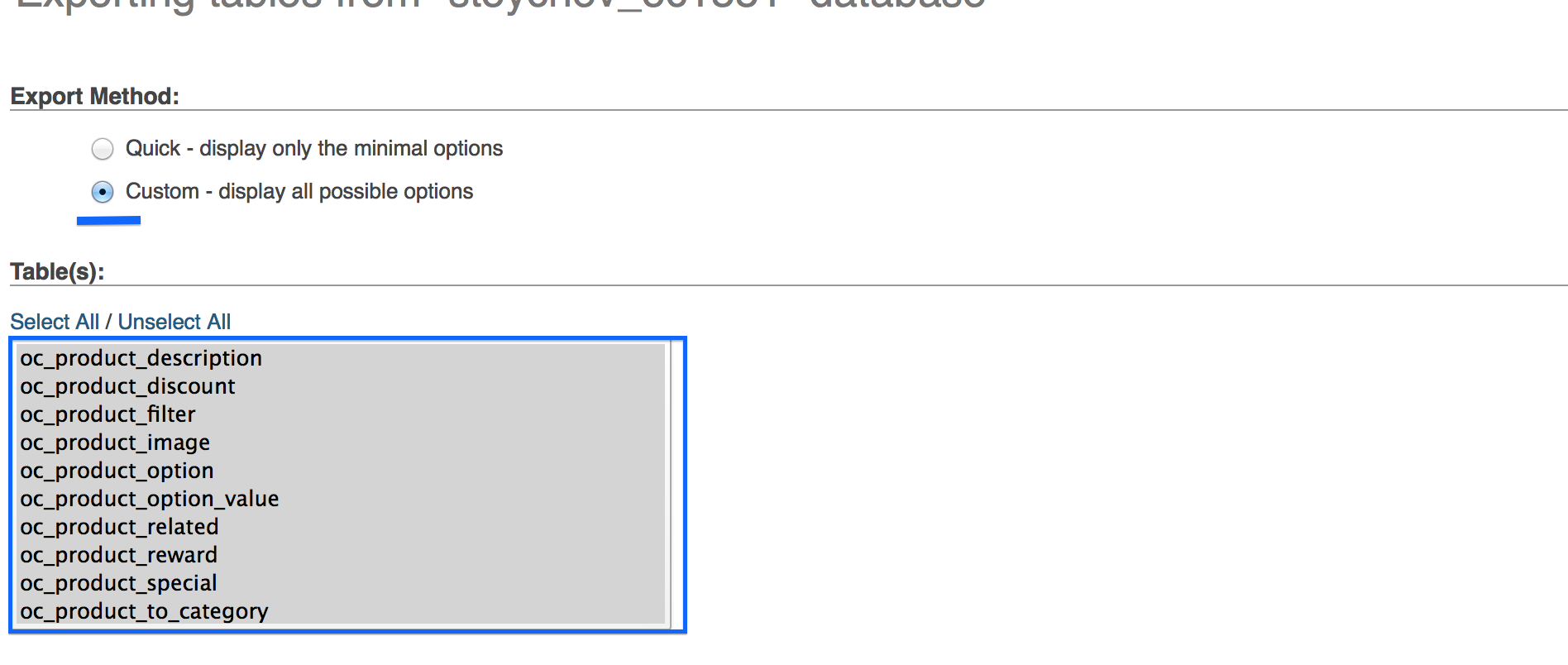
Then, we need to select Custom Export. We need to make sure all of the tables are selected and proceed to the next title Output:
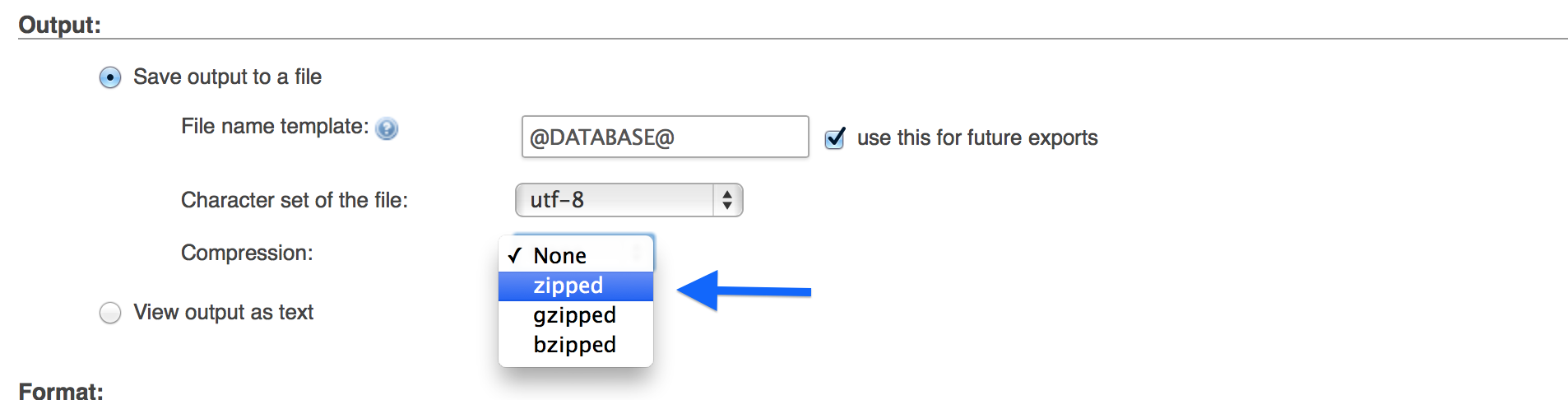
Here we will need to select a compression type. In this example, we will use a zipped compression.
After we are done with the above-listed steps, we need to go all the way down and click on Go. Disregard other options as we do not need them for now. This will finalize the back-up of your website and DBs so now we are ready to upload files to the new server and create a new database. Get ready.
Uploading OpenCart to the new hosting
Remember the folder that we have stored your website? We need to open it up and upload the information back on the new hosting you have purchased. To do this we will need to connect to your new FTP server. Please fill in your username and password. Once we connect, we have to expand on the public_html folder and use “Put” button to upload the files. Once all files are uploaded we may proceed to the next step.
Creating MySQL Database
To create a MySQL Database we need to login to the Cpanel of the new hosting. Make sure you use the new hosting details. After we login we need to create a database name.
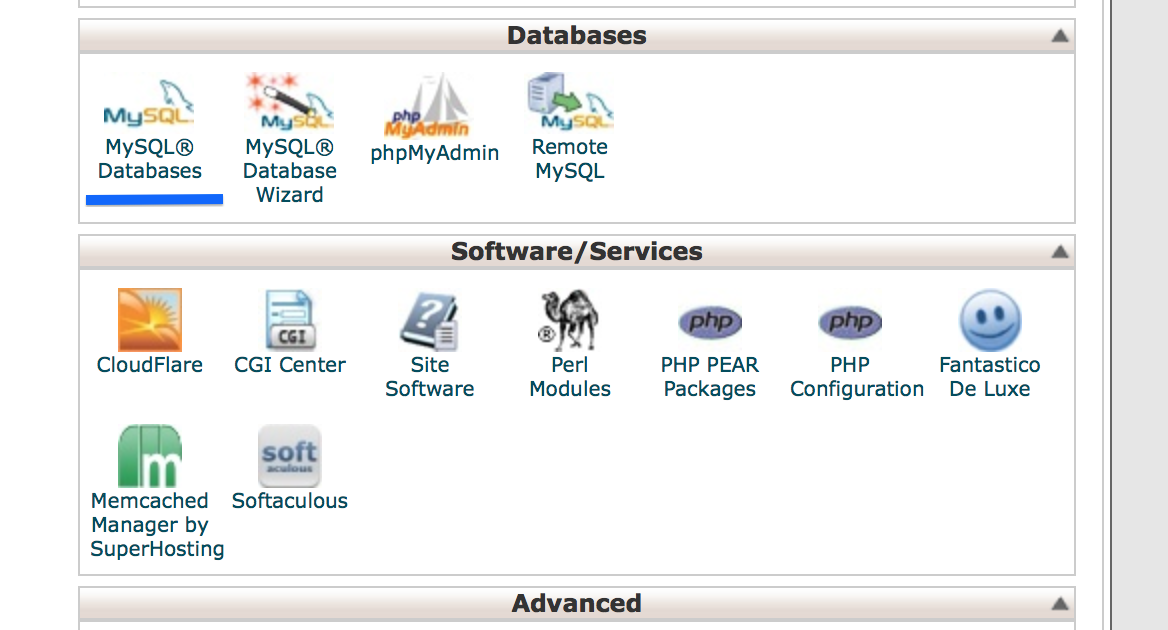
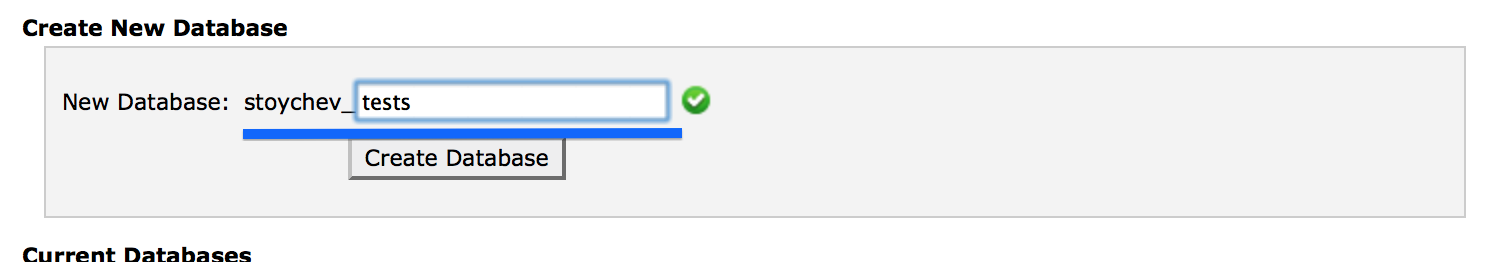
To do that click on the MySQL Databases icon under the Database section. Click on the Create new and give your database an unique name.
Once you do this we need to proceed to phpMyAdmin. There we will import the backed up database.
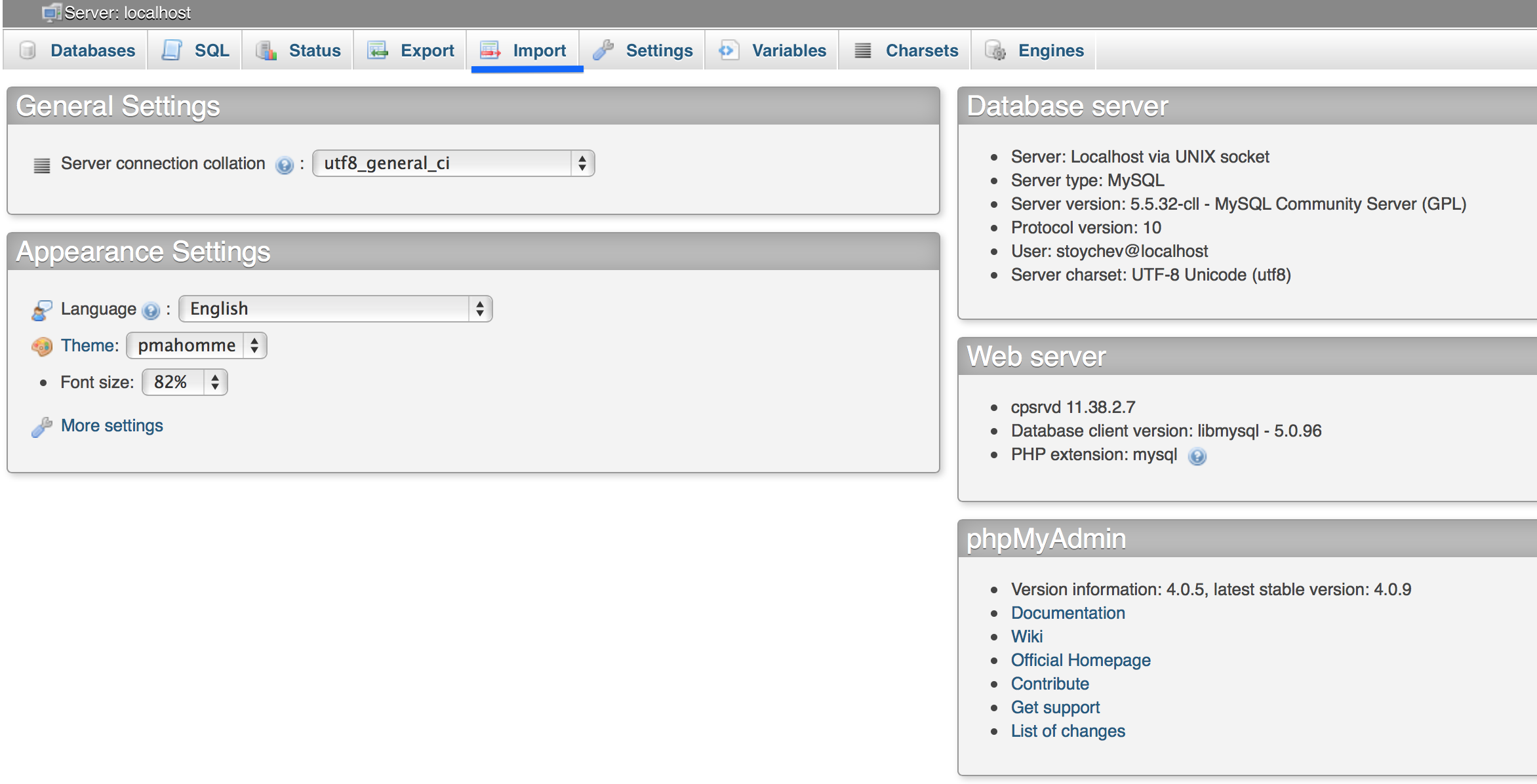
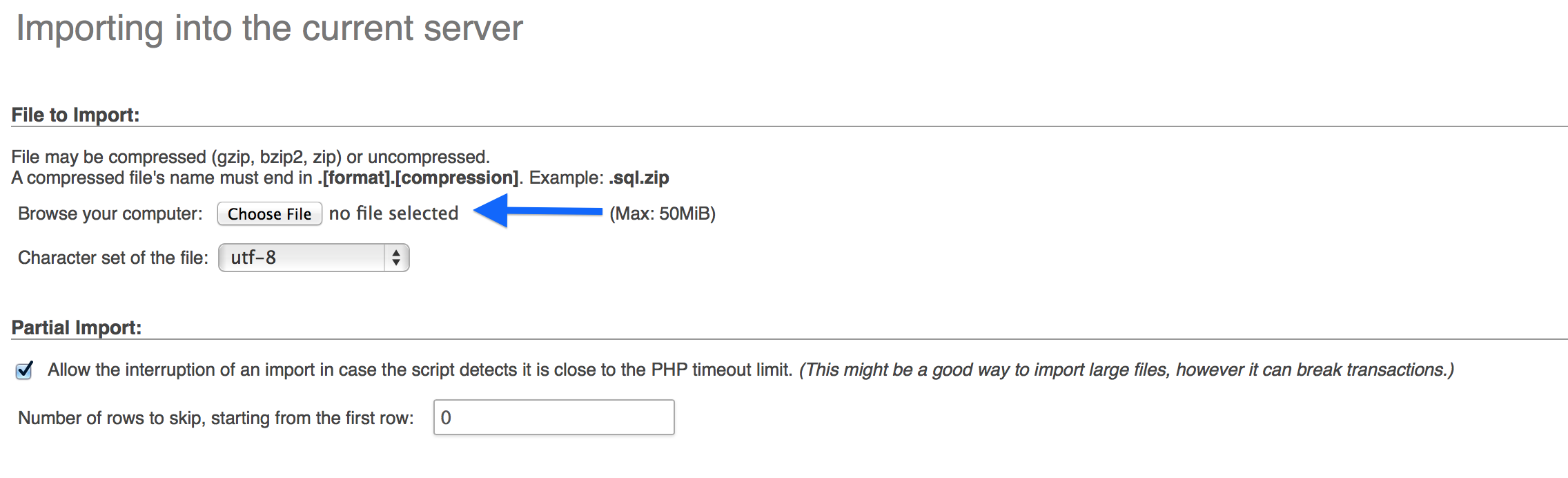
Once we are in phpMyAdmin, we need to make sure the database we created is present. To do that just make sure you check your left column. To make sure it is empty you can click on the database name. After we have made sure the database is created and empty we need to go to the Import tab.
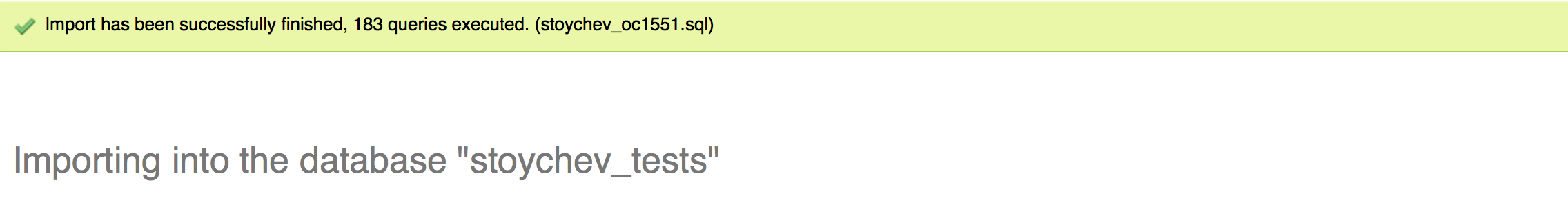
Next we need to click on Browse and select our backed up database and upload it.
Please be patient as the larger database, the more time it will require to upload.
Editing Config files
Next stop, we need to edit the config.php and admin/config.php. To do so open Dreamweaver/Aptana, FileZilla or the FTP client you are using and connect to your new server. You will find config.php in the parent OpenCart directory. Open the config.php for editing.
Now, we will need to edit the following lines of code (9-18) in our example, located under // DIR:
define(‘DIR_APPLICATION’, ‘/home/system username/public_html/oc1551/catalog/’);
define(‘DIR_SYSTEM’, ‘/home/system username/public_html/oc1551/system/’);
define(‘DIR_DATABASE’, ‘/home/system username/public_html/oc1551/system/database/’);
define(‘DIR_LANGUAGE’, ‘/home/system username/public_html/oc1551/catalog/language/’);
define(‘DIR_TEMPLATE’, ‘/home/system username/public_html/oc1551/catalog/view/theme/’);
define(‘DIR_CONFIG’, ‘/home/system username/public_html/oc1551/system/config/’);
define(‘DIR_IMAGE’, ‘/home/system usernamepublic_html/oc1551/image/’);
define(‘DIR_CACHE’, ‘/home/system username/public_html/oc1551/system/cache/’);
define(‘DIR_DOWNLOAD’, ‘/home/system username/public_html/oc1551/download/’);
define(‘DIR_LOGS’, ‘/home/stoychev/system username/oc1551/system/logs/’);
Notice: Please put your website Cpanel username under system username
Next, we need to edit the Database entries lines (21-26)
define(‘DB_DRIVER’, ‘mysql’);
define(‘DB_HOSTNAME’, ‘localhost’);
define(‘DB_USERNAME’, ‘stoychev_test’);
define(‘DB_PASSWORD’, ‘123456789);
define(‘DB_DATABASE’, ‘stoychev_oc1551’);
define(‘DB_PREFIX’, ‘oc_’);
Please fill in your USERNAME, PASSWORD and DATABASE under the ‘DB_USERNAME’, ‘DB_PASSWORD’ and “DB_DATABASE’
After we are done editing the config file we need to right click on config.php and select Set Permissions. We recommend setting the permissions of config.php to 444. This will make the file as read-only.
Next stop, we need to repeat the same procedure with admin/config.php file. We will find the file under admin/config.php. Again we will edit the database settings and change the permissions of the admin/config.php file to 444.
Update of Name Servers
As a last step we should update your name servers. Name servers configure the domain to point to the right host. Most hosting providers have their own name servers. The easiest way to go about this is to contact your hosting registrars and simply ask them to handle this for you. Please mind that this can take up to 48 hours to change.
So how did your OpenCart migration go? Please let us know if there is anything we can help you with or if you have any questions or comments. Also, don’t forget to check this super-easy tool for migrating sites across servers and hosts with nothing but a few clicks.
SEO URL for OpenCart Pages 2.X.X
Guide for making SEO Friendly URL for OpenCart Version 2.0.We will give you step wise direction to make your site friendly with search engine . Very easy steps to follow if you are having any trouble you can get our premium service for a small price. Let us know.
Premium OpenCart Plugins
Experience OpenCart Developer Service
To Check how it works on OpenCart 1.5x + Please Click here
This is for For OpenCart 2.x.x – Check Step by step how it works ?
You can convert the opencart URLs such as:
http://mydomain.com/index.php?route=product/category&path=20
to their seo friend url like below:
http://mydomain.com/laptop-notebook
Steps to follow
1. Configure your OpenCart 2 .htaccess File
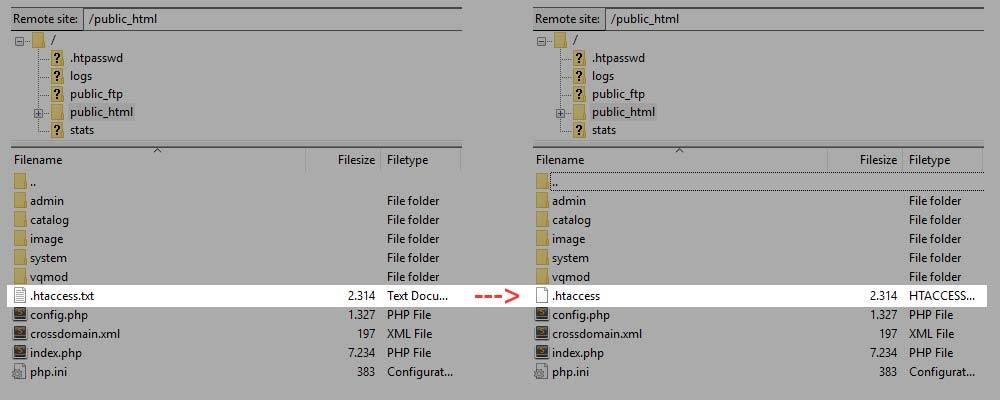
OpenCart 2 installation archive contains a file called .htaccess.txt. SEO URLs working. First, you will need to rename the file and change its name from:
.htaccess.txt >>> to >>> .htaccess
2. Activate the SEO URLs
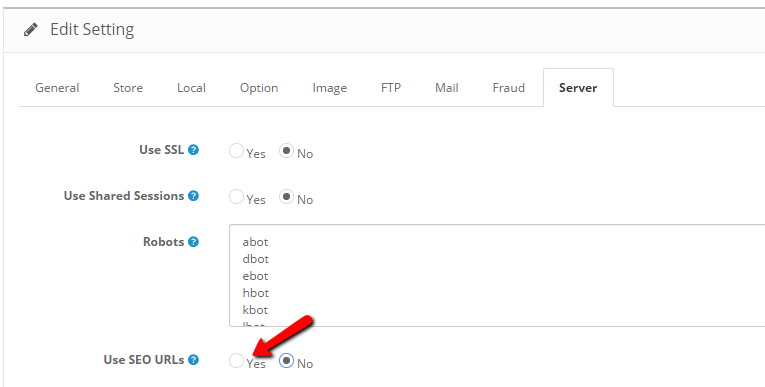
Please login your OpenCart 2 admin dashboard and Go to the Settings >> Store list, please click on the edit icon and refer to the >> Server tab >> from the top navigation.
From the Server tab locate the Use >> SEO URLs radio button and set it to ‘Yes’.
Save your changes and check your OpenCart store frontend to make sure that the SEO URLs are properly working.
That’s all hope this help you lot
Best OpenCart Extensions

Free OpenCart Extensions
Premium OpenCart Extensions
1. Zopim (Free)
Its a Live Chat OpenCart Extension that lets you convert your traffic to Sells. It also help customer to chat with your directly and solve their issue.
1. Fast Checkout($14 Value)
It help the custom to fast checkout .This extension is easy to integrate, so you give your customers less steps are required to buy a product, and a nicer interface to boot.
The Import/Export Tool allows the admin user to do a bulk export of all the categories, products, and product options to an Excel spreadsheet file. The spreadsheet file can be edited offline and then be re-imported to the OpenCart database.
1. Canonical URLs SEO Extension($5 Value)
OpenCart’s a great free, open source PHP cart software. But it’s quite behind in terms of SEO. This simple add-on will correct these shortcomings by adding canonical links to your category pages, your main page, and information pages.
1. Search Autocomplete (Free)
Convert more visitors to customers with fast search and autocomplete widget. It is highly customizable and naturally fits any storefront design.
1. Create Multiple Forms ($17 Value)
Opencart is an ecommerce platform which really need Drag and Drop Form system . Create Multiple Forms just by Drag and Drop options with any filed within seconds for any type of form like advertising form , contact form , ticket form , support form etc.
1. Color and Size Opencart ($14 Value)
Ad images to product options Main image changes upon selecting a choice Multi language support Allows display of possible colour options at category, featured, bestseller, specials, latest listing.
How to Speed Up OpenCart Website ?

Free Tips on one of major problem in OpenCart is to load fast so here we have described how you can speed up OpenCart Website easily with few steps.
If you have read some blogs already to speed up OpenCart eCommerce Website then i think you might have learn what is the main problem with current opencart Script. So here are the main key things that need to be fixed. Before you start please do backup of your files which you will edit so that you might not be in trouble late on. But this is tested steps which we have mentioned here.
Hosting Plays very important role and for optimised opencart Server You should check Best OpenCart hosting Solutions provider.
Step1 : Remove Product Counts from category name and top menu bar
For above thing you can use this module.You can try Free OpenCart Modules as well
Step 2: Enable Browser Cache
Add this code in your root directory of .htaccess file.
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 week" ExpiresByType image/jpeg "access plus 1 week" ExpiresByType image/gif "access plus 1 week" ExpiresByType image/png "access plus 1 week" ExpiresByType text/css "access plus 1 week" ExpiresByType application/pdf "access plus 1 week" ExpiresByType text/x-javascript "access plus 1 week" ExpiresByType application/x-shockwave-flash "access plus 1 week" ExpiresByType image/x-icon "access plus 1 week" ExpiresDefault "access plus 1 week" ## EXPIRES CACHING ##
Step 3: GZIP COMPRESSION
# compress text, HTML, JavaScript, CSS, and XML AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # remove browser bugs BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
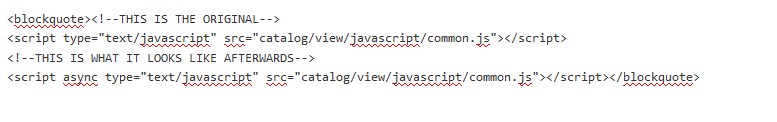
Step 3: LOAD JAVASCRIPT ASYNCHRONOUSLY
You need to this in header.tpl of your theme folder
catalog/view/theme/[YOUR THEME]/common/header.tpl
This will help you to increase atleast 40% to 50% speed. If you need any help or increase speed you can avail our Premium Service. .
Or Try some Premium Plugin to optimized your website
Please get a free quote.
New lauch of Opencart Support Team Experts
We are a team of OpenCart Experts from INDIA providing opencart service since last 5 years in very reasonable price with deadline following system. It has been a good experience since then . Bivek of one our Senior in OpenCart Expert helps his junior to work with your projects on deadline with proper and best service ever.
Hope we can make our best in OpenCart eCommerce Industry.
Free SEO URL for OpenCart Pages
Today we will guide you how to make your standard Homepage, Login Page, Contact Page and any other Particular to SEO Friendly URL. We have applied this one many client website and it worked very well. You just need to edit your SEO URL PHP Page no need of redirection through .htaccess file. It is easiest way to make FREE SEO URL for OpenCart Pages.
Premium OpenCart Plugins
Experience OpenCart Developer Service
Download Free html Templates
To Check how it works on OpenCart 2.0x + Please Click here
This is for For OpenCart 1.5x – Check steps How it works
Step 1) Rename htaccess.txt to htaccess from ftp server (main directory)
Step 2. Go to Admin Panel of Opencart and
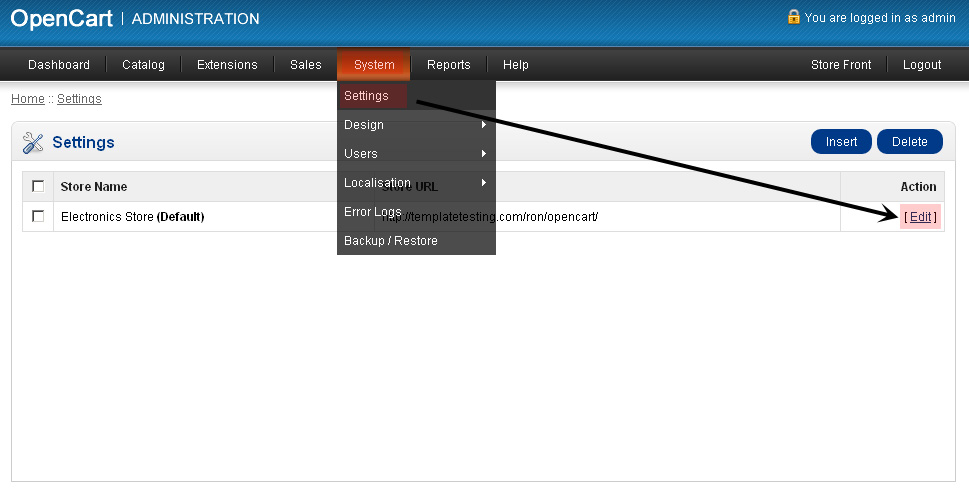
Navigate to System > Settings and click Edit button
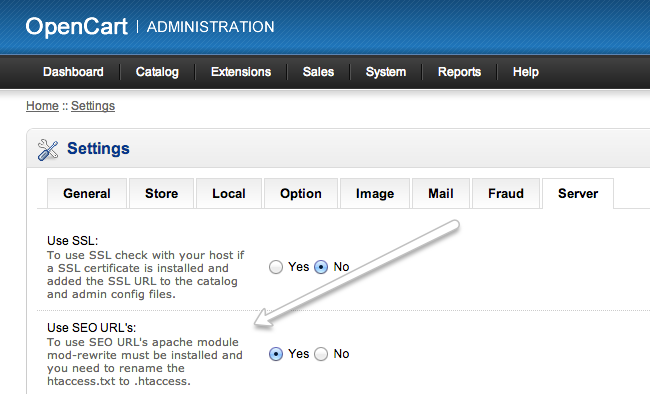
3 Step >> Server tab, set Use SEO URL’s to Yes and Save the changes.
Final Steps
Now you can write seo keyword SEO Keyword to each category and product in your store.
Navigate to Catalog > Products to update products SEO Keyword
You should edit product, select Data tab and fill in SEO Keyword field.
To add category SEO Keywords you should edit each category under Catalog > Categories, select
Data tab and update SEO Keyword field.
Let us know if it helps or not do share with Social Media
If you also want to make your Page like Home , Contact and Login as SEO URL then try this
By default –
www.[DOMAIN NAME].com/index.php?route=common/home
www.[DOMAIN NAME].com/index.php?route=information/contact
www.[DOMAIN NAME].com/index.php?route=account/login
Now you want to change this url to like this
You want like this –
www.[DOMAIN NAME].com/contact
www.[DOMAIN NAME].com/home
www.[DOMAIN NAME].com/login
Here is the steps to make it work :
Go to this file location : catalog/controller/common/seo_url.php
And Add following code after certain line no.
1st Step :After this line no 2 :
class ControllerCommonSeoUrl extends Controller {
Add this line :
/* SEO Custom URL */
private $url_list = array (
'common/home' => '',
'checkout/cart' => 'cart',
'account/register' => 'register',
'account/wishlist' => 'wishlist',
'checkout/checkout' => 'checkout',
'account/login' => 'login',
'product/special' => 'special',
'affiliate/account' => 'affiliate',
'checkout/voucher' => 'voucher',
'product/manufacturer' => 'brand',
'account/newsletter' => 'newsletter',
'account/order' => 'order',
'account/account' => 'account',
'information/contact' => 'contact',
'account/return/insert' => 'return',
'information/sitemap' => 'sitemap',
'account/logindata' => 'support',
);
/* SEO Custom URL */
2nd Step : After this line no 116 or
unset($data[$key]);
}
add this
/* SEO Custom URL */
if( $_u = $this->getURL($data['route']) ){
$url .= $_u;
unset($data[$key]);
}/* SEO Custom URL */
3rd Step : After this line no 146 or
return $url_info['scheme'] . '://' . $url_info['host'] . (isset($url_info['port']) ? ':' . $url_info['port'] : '') . str_replace('/index.php', '', $url_info['path']) . $url . $query;
} else {
return $link;
}
}
Add this
/* SEO Custom URL */
public function getURL($route) {
if( count($this->url_list) > 0) {
foreach ($this->url_list as $key => $value) {
if($route == $key) {
return '/'.$value;
}
}
}
return false;
}
public function setURL($_route) {
if( count($this->url_list) > 0 ){
foreach ($this->url_list as $key => $value) {
if($_route == $value) {
return $key;
}
}
}
return false;
}/* SEO Custom URL */
Thanks all Enjoy 🙂
25+ Best Responsive Fashion OpenCart Themes
OpenCart is a professional eCommerce Platform that offers to start own Online Shopping Portal, so to complete its look and design feel we have added Fashion OpenCart Themes which will help you to setup your Online Fashion Store.
In this article, we introduced you to the more than 25+ Best Responsive fashion OpenCart themes with powerful customisation for fashion world, such as cloths, hats, caps, accessories and many others fashion types.
Let’s check it out here.
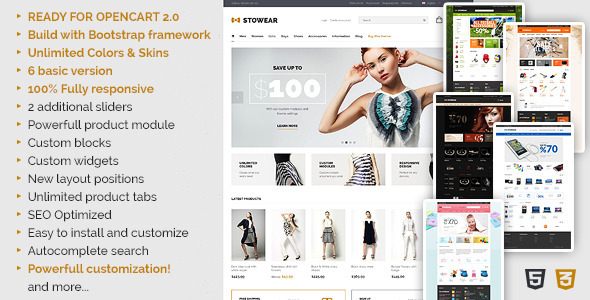
Stowear
Stowear is responsive and modern OpenCart theme. Unlimited colors and +600 google webfonts allow you to create individual store.
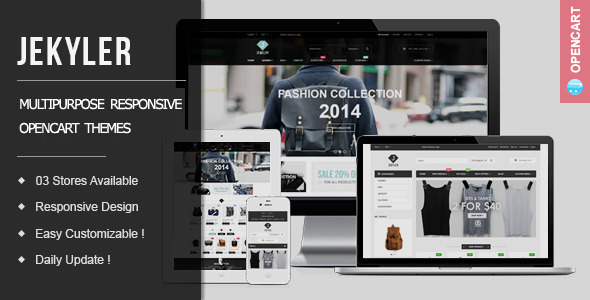
Jekyler
The Jekyler is a Multipurpose Responsive OpenCart Theme. If you want to have a very unique and attractive design and trying to make your way among numerous store owners, Jekyler is a great starting point for you.
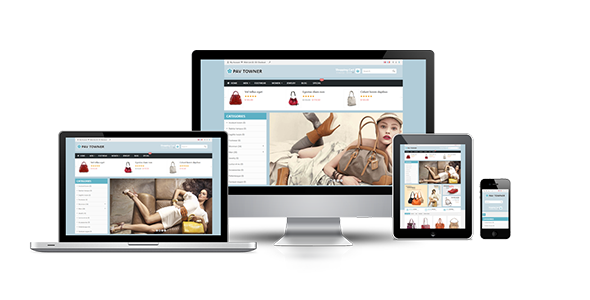
Pav Towner
Pav Towner Responsive Opencart Theme delivers you all you need for Fashion shop, handmade store, shoes store, luxury products store website, and a brilliant shopping cart solution powered .
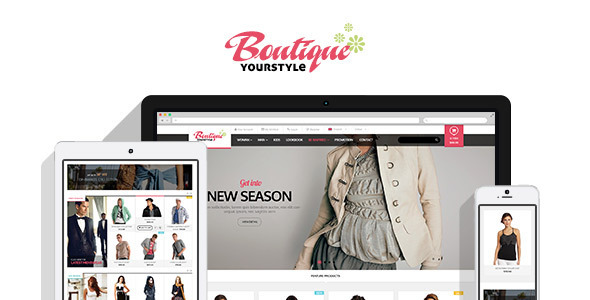
Lexus Yourstyle
Lexus YourStyle Responsive Theme is really creative, feeling very gentle and delicate are what This Opencart template will bring to your watches Fashion Store, Bikini Store, Clothes….. Also this Opencart Template is specially designed for many others business.
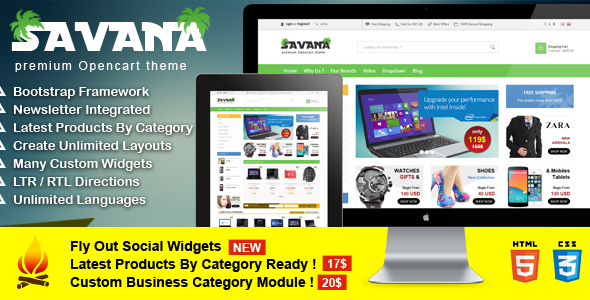
Savana
savana is 100% Responsive Opencart theme e-commerce theme created to suit all customers needs and all types of products. Also we challenge with this theme as it will satisfy all your needs.
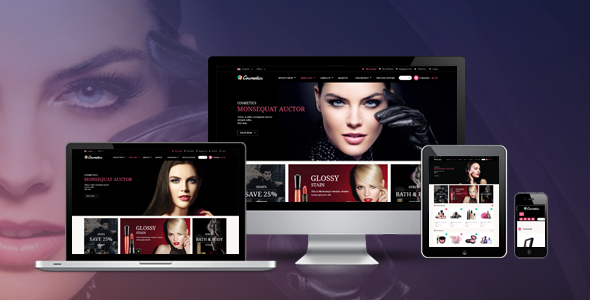
pav-cosmetics
This Opencart Template is specially designed in high-fashion, dynamic and comfortable style for cosmetics shop, beauty, fashion stores. with black style and great slideshow, banners to make your shop very nice.
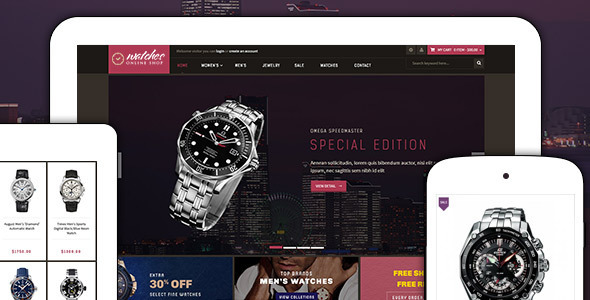
Lexus Active Time
Lexus Active Time design is really creative, feeling very gentle and delicate are what This Opencart template will bring to your watches shop, digital store, mobile shop, computer store….. Also this Opencart Template is specially designed for Times Shop gitshop , beauty, fashion stores.
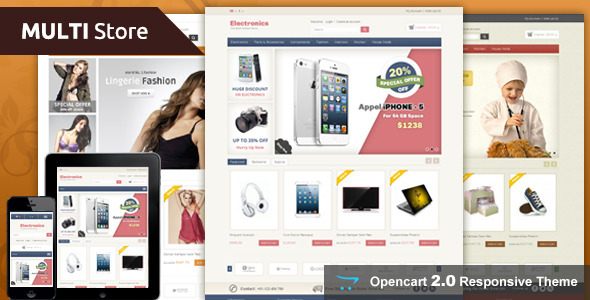
Multi Store
Multi Store Opencart Template is dedicated for lingerie, kids, electronics, fashion, jewelry and clothes stores. It is multi purpose theme which can be used for any kind of online store.
Glorious
Glorious Opencart Responsive Theme is specially designed for fashion design, electronics, mobile, foods, jewellery, tools, auto & spare parts and multi purpose stores. Glorious Opencart Responsive Theme is available in seven different layout and looking good with all colors combination.
Lookz
Lookz Opencart Template is specially designed for clothes, fashion store, apparel and women’s store. Lookz opencart theme is looking good with it’s colors combination. All sub pages are customized. It is very nice with its clean and professional look.
ClothStore
ClothStore Opencart Theme is specially designed for clothes, fashion store, apparel, cosmetic and shoes store. ClothStore opencart theme is looking good with it’s colors combination. All sub pages are customized. It is very nice with its clean and professional look.
Claudine
CLAUDINE THEME is built on opencart platform that facilitates user to drag and drop in layout composer feature. It can store great number of products in various styles of Mega Menu and displays conveniently with new modules such as revolution slider, quickshop, quick select by alphabet, category, flickr, blog and feature products.
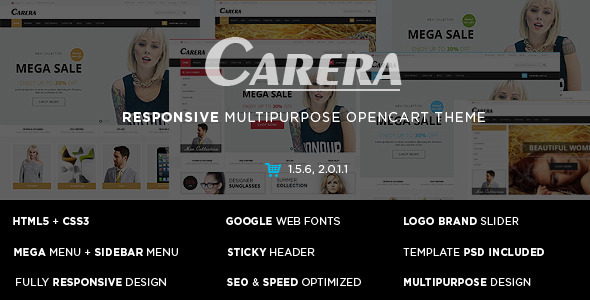
Carera
Carera is a responsive OpenCart theme which is fully customizable and suitable for any kind of OpenCart store on any device. This responsive theme is a general purpose responsive theme which can be highly customized and tailored for any heavy OpenCart store.
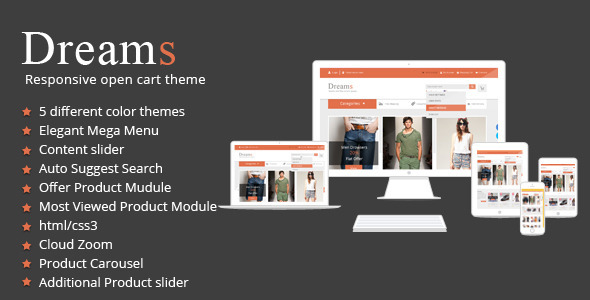
Dreams
Dream is a unique Responsive Opencart e-commerce theme. Free Google fonts used. Well Documentation for installation, with installation guide.
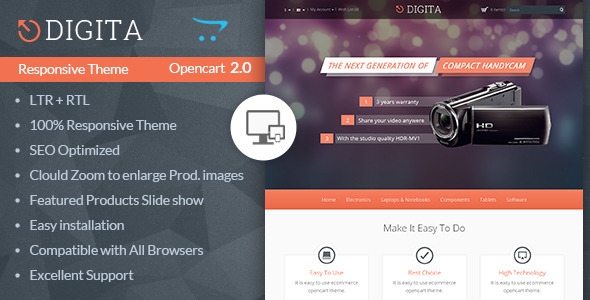
Digita
Digita Opencart Template is specially designed for electronics, mobiles, fashion and Multipurpose store. Digita opencart theme is looking good with it’s colors combination. All sub pages are customized. It is very nice with its clean and professional look.
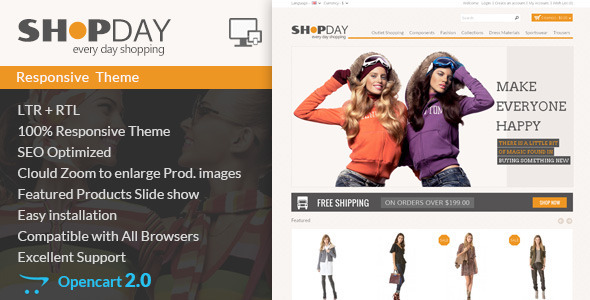
Shopday
Shopday OpenCart Theme is specially women, cosmetic, fashion designer, clothes and and shoes stores. Great colors combination. All sub pages are customized. It is very nice with its clean and professional look.
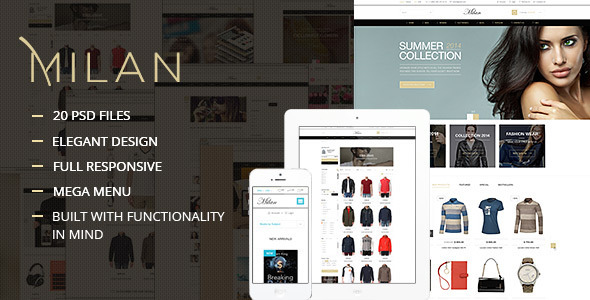
Milan
Milan is responsive ecommerce theme with clean and modern design. Milan was designed for opencart, magento, woocommerce and prestashop platforms. It is based on Bootstrap. This theme for high selling fashion such as clothings, shoes, bags, fashion for men, women, accessories.
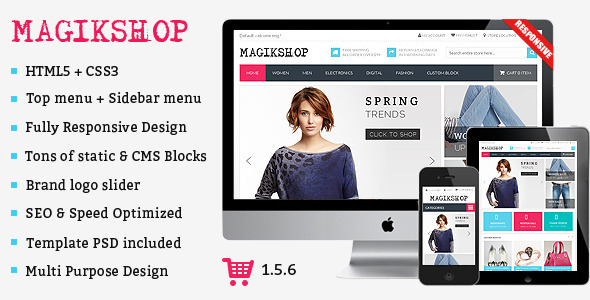
Magikshop
Shop is a responsive OpenCart theme which is fully customizable and suitable for any kind of OpenCart store on any device. This responsive theme is a general purpose responsive theme which can be highly customized and tailored for any heavy OpenCart store.
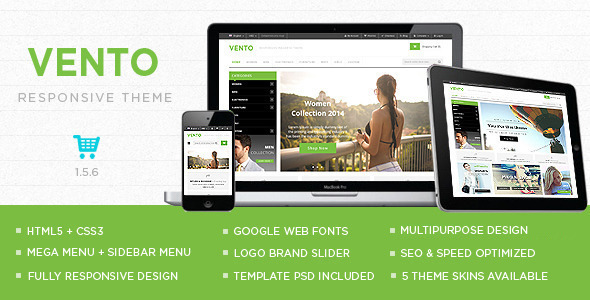
Vento
Vento is a responsive multipurpose OpenCart theme which is fully customizable and suitable for any kind of OpenCart store on any device. This responsive theme is a general purpose responsive theme which can be highly customized and tailored for any heavy OpenCart store.
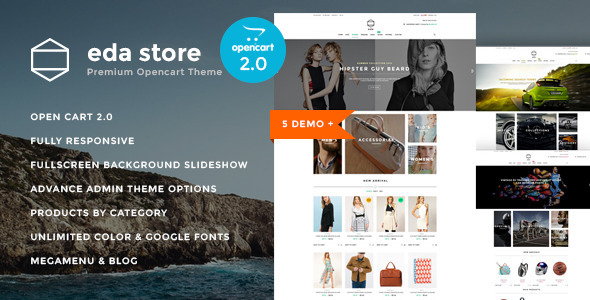
Eda
Eda is a premium opencart theme with advanced admin module. It’s extremely customizable, easy to use and fully responsive.
Ultimatum
ULTIMATUM Store is extremely powerful OpenCart theme built by profesionals for professionals. The main goal behind creating the ULTIMATUM theme was to create a modern ans sophisticated OpenCart theme framework, following the latest tendencies in web design.
TitanShop
Titanshop is a Mega Store Responsive Opencart Theme with excellent features.
Crypto
Crypto is a Responsive Opencart Ecommerce theme with a clean and neat design.The template is fully compatible with heavy stores which have a variety of languages. It’s designed to easily change color and background.Best fits for Clothing store, furniture store, watch store, digital store, hitech store, cosmetics shop, flower shop, perfume shop, fashion store, apparel store and any Opencart store if needed an easy customization template.
Diamond Rings
Diamond Rings Opencart Template its been developed in latest version of 1.5.3.1. Designed in 2 Basic color combination in White and Black. Can be use for any nature of ecommerce stores which is mainly suites for Jewelery, Fashion, Electronics, Any Accessories, Gadgets etc.,
Metropoliten
METROPOLITEN Store is extremely powerful OpenCart theme built by profesionals for professionals. The main goal behind creating the METROPOLITEN theme was to create a modern ans sophisticated OpenCart theme framework, following the latest tendencies in web design. Despite the modern and complex structure, the theme is clean and light by nature so it’s suitable for any type of e-commerce business and prove that OpenCart could be used not only for small stores but also as a fully professional e-commerce site solution.










































0 comments